Build your website with Webflow… Really?
Build your website with Webflow… Really?
Webflow is a No Code tool built for professionals (as they rightly claim). You need to have knowledge of HTML and CSS, to be able to build a website in Webflow from scratch. The tool doesn’t try to hide the complexity of the web development process. In fact, it resembles the web development process very much by exposing the more advanced grid and flexbox layouts and giving more control over the styling.
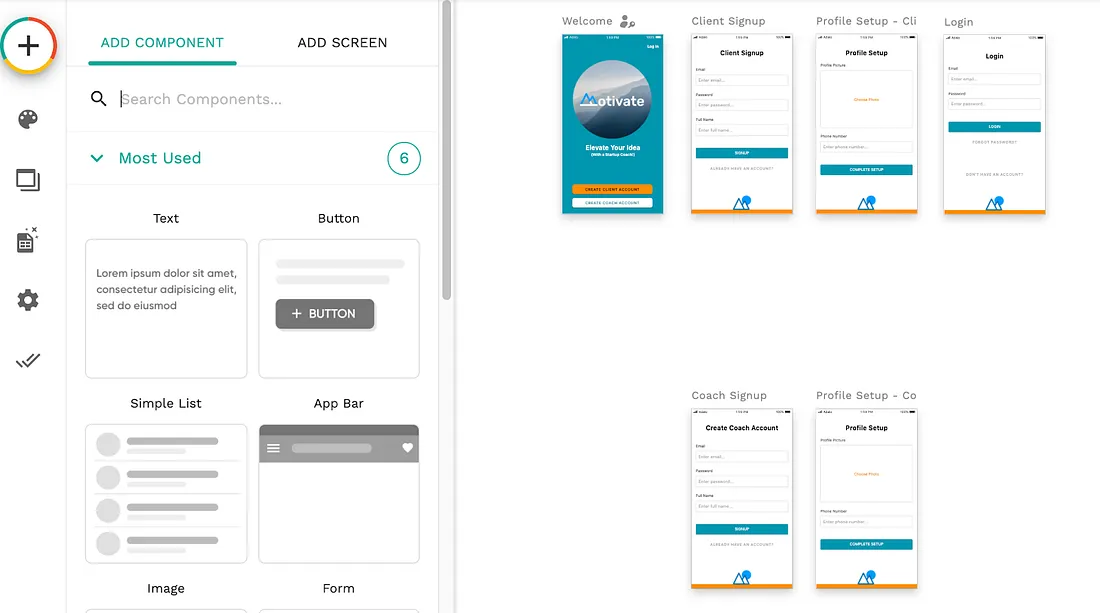
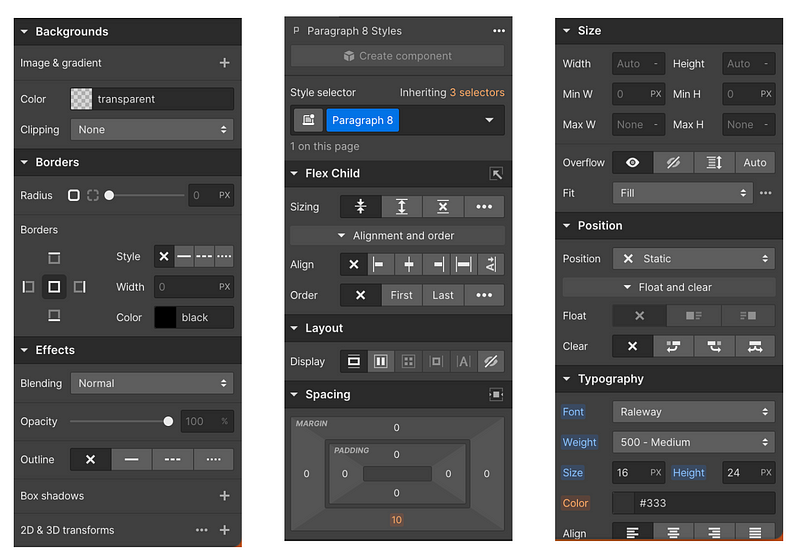
But in that case, why would one choose to create their website using Webflow? I mean, look at the screenshots of the tool below.

As a React developer, used to working with a range of UI frameworks like TailwindCSS, MUI, Bootstrap etc. this seems like so much more effort to me. To go to each element in the editor and create the styles I need. It just felt like I would have to learn this new framework for development which adds no benefit over the ones I already knew.
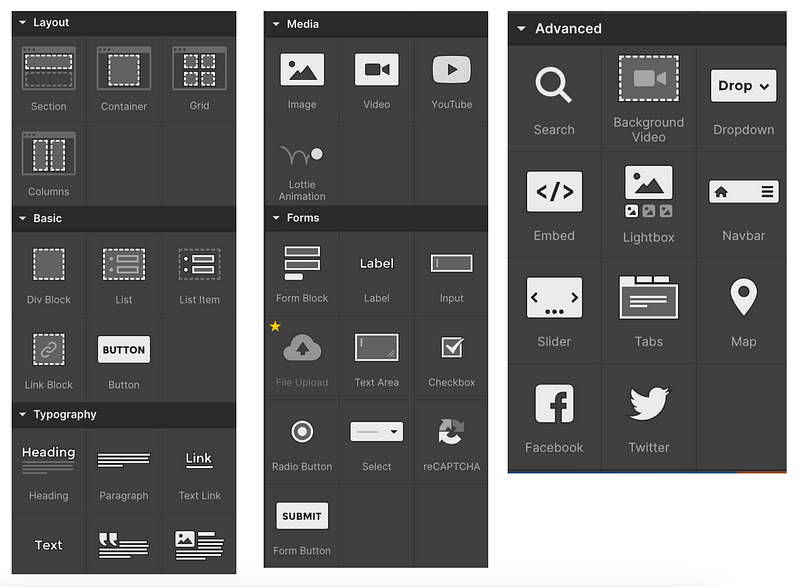
Yes, the Webflow editor comes pre-loaded with the majority of standard components, including divs, sections, forms, and even carousels. It takes care of the tedious styling and animation of these components on your behalf. These are some screenshots of the default Webflow components.

But there are so many packages on npm that allow adding styled components like these with easy configuration.
And let’s say we want to add some custom behaviour — like custom form validations or user interactions — we would have to make changes in the javascript, and for that webflow provides us with JQuery — a slowly dying framework in javascript. Figuring JQuery out would take a considerable time for someone new to it.
So really, why use Webflow at all?
We came across a situation where we happened to have unique design mocks for one of our clients at My Next Developer and we were asked to build the website on Webflow. Here are my considerations based on my experience with Webflow.
Website Design:
Let’s say you want to make a website in Webflow. There are two options, you will either purchase a template and make modifications or, you will likely begin from scratch. If you find a template that resembles what you want your website to look like, then it’s best to purchase the template and make edits in Webflow. This will save a lot of time by doing away with the majority of the development process.
But if you have a very unique website design for which no template is available on Webflow then the effort in building the website using React vs Webflow is almost the same, except for a few places where Webflow might save time — but nothing significant.
Hosting and Deployment:
Webflow manages hosting for you, all you need to do is simply click a button, and boom, your changes to the website are deployed! You don’t need to set up any server, nor do you need to set up a CI/CD pipeline, etc. Of course, there are tools like Netlify which do the heavy lifting for you, but it’s still more effort than a simple click of a button with Webflow.
Backend:
If you have a simple system like a blog where you don’t need specialised databases and can easily manage with a content management system (CMS), Webflow is great. They also support creating an e-commerce website — and managing payments as well as your database very smoothly. In both these cases, Webflow is the way to go. However, if you require something that Webflow does not support by default, there will be a significant effort involved. On the other hand, if you are building a simple landing page which doesn’t require much of a backend at all — Webflow has no benefit.
Skill:
If you are beginning as a developer, it would take less effort for you to learn and customise Webflow than with any other framework. However, if you are an experienced developer, Webflow will take more effort for you to learn rather than building the website on a framework you are familiar with.
Cost:
Webflow costs $29 a month — and in the case of an e-commerce website, there’s the added commission of up to 2% that you would have to pay per transaction. And for any custom coding requirement, you would have to hire a developer anyway. But once built, you would not need a developer for maintenance (unless you need added functionality). Anyone from a designer to an accountant could easily learn to tweak the design by themselves. Whether this would be cost-effective or not will depend on your situation. If it is a simple landing page or blog, I think hiring a developer to get it done will turn out to be cheaper or just as expensive. In the case of an e-commerce site, if you don’t have any existing systems, Webflow would be the clear choice because of everything they manage for you under the hood.
Conclusion
In summary, the cost and time required to build a website from scratch depending on the complexity of the website and your skill level. Building a website from scratch can take longer than using Webflow, but it can be more cost-effective in the long run. Using Webflow can be faster and easier, but it typically comes with a subscription cost. So depending on these various factors, you can make a call suitable for you.